Audience:
University of Illinois - Chicago (UIC) instructors
Responsibilities:
eLearning Development
Graphic/Motion Graphics Design
Accessibility Implementation
Tools:
Articulate Storyline 360
Figma
Adobe Creative Suite
G Suite
Problem and Solution
University instructors need more training and guidance on how students' diversed identities and experiences affect their sense of belonging and academic mindsets during their college years. Only by fully understanding and empathizing with students will instructors be able to reconstruct classroom environments to help all students reach their fullest potential.
I'm in charge of developing this eLearning solution, whose goals include the following:
- Increasing instructors' awareness of students' learning barriers and sense of belonging.
- Helping instructors recognize their limited beliefs and how deficit mindsets stop them from helping students.
- Providing instructors with some tools/strategies and inspiring them to implement these strategies to reconstruct a more inclusive, culturally-responsive classroom environment.
Text-Based Storyboard
While I was heavily in charge of the Design and Development phases in making this eLearning course, I collaborated with another Instructional Designer in our team whose responsibility was to write our text-based storyboard, together with our Subject Matter Expert. We worked closely to ensure the storyboard had all content needed and adjusted as iterations during the development phase required.
This storyboard allows our Subject Matter Expert, Design Manager, and other stakeholders to view precisely what is included in the project. This storyboard included the text for every text box and the instruction for where to position instructors and students' interviews. The storyboard would be constantly under review and receiving feedback.
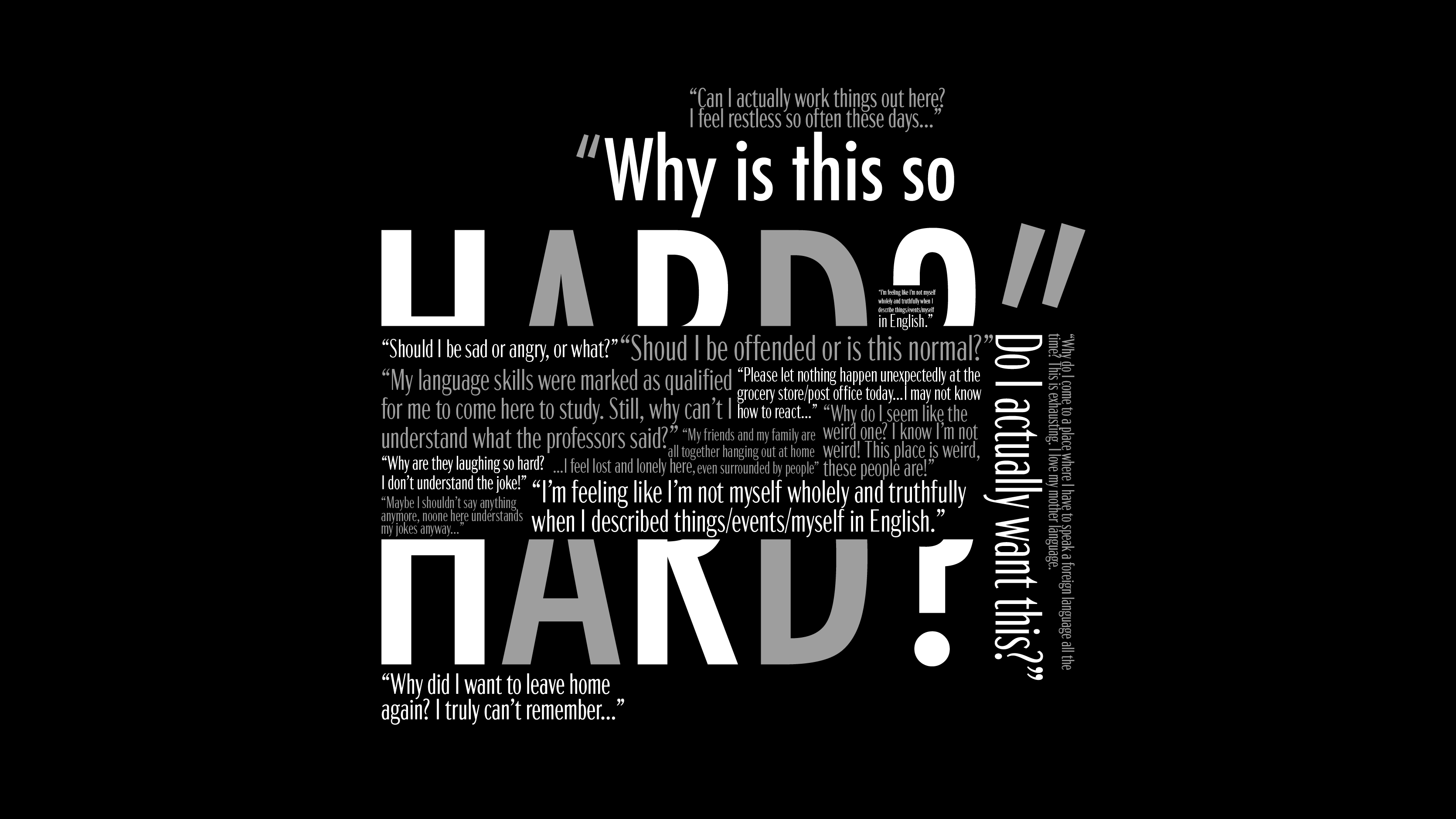
Visual Mockups
For visual mockups, I used Figma to create and iterate the look and feel of the slides, creating a custom theme and template for what each specific activity would become. As I neared completion of the mockup, I moved everything into Storyline to refine the states of the buttons and start building triggers.
I strive to have compelling artwork that matches the color theme of the whole course and appears cohesive to the rest of this eLearning series. Except for the intro background image and instructor illustration from the UIC asset library, the rest of the artwork in this course is all original.
Note: Developing things in Storyline takes time. This process helped save time when I was building up an idea but needed approval from my team and our SME to either change direction or keep going. Choosing Figma (interactive sketches) over Illustrator (still graphics) also help my team understand precisely all movements I planned for the activity. However, with other minor activities that could easily be demonstrated in Storyline, I'll work on the sketches and present them to my team straight in Storyline.
Interactive Prototype
After getting feedback on the visual mockup process, I went into Storyline and created an interactive prototype (of each different activity) to test the functionality of them and give the stakeholder another round of giving feedback, before I fully developed the activities (and hence, the whole project).
At this stage, I usually get feedback on legibility (text sizes,) movement adjustment in case a movement that I intended during Figma phase didn't turn out so smooth in Storyline, and content edits, etc.
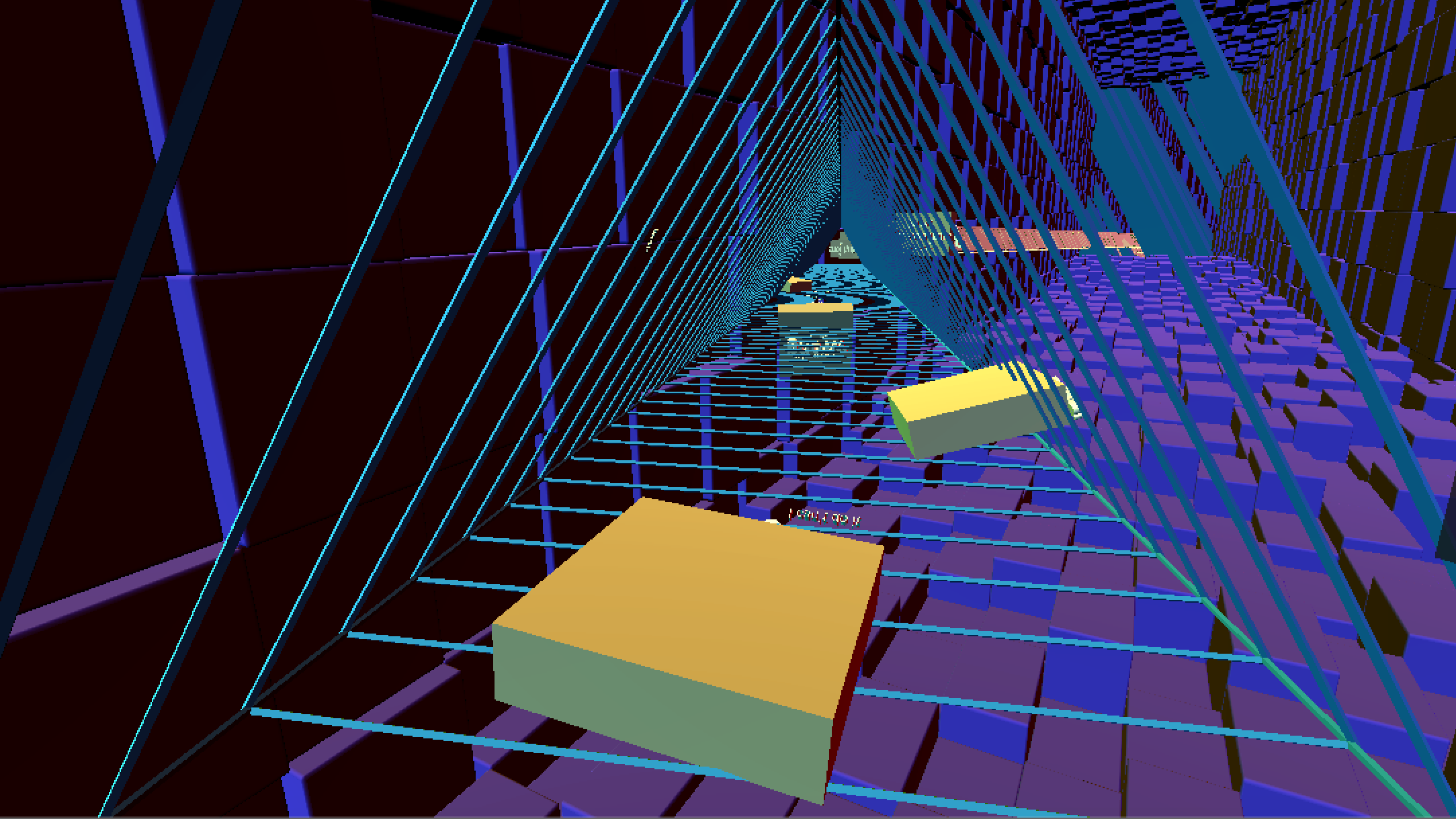
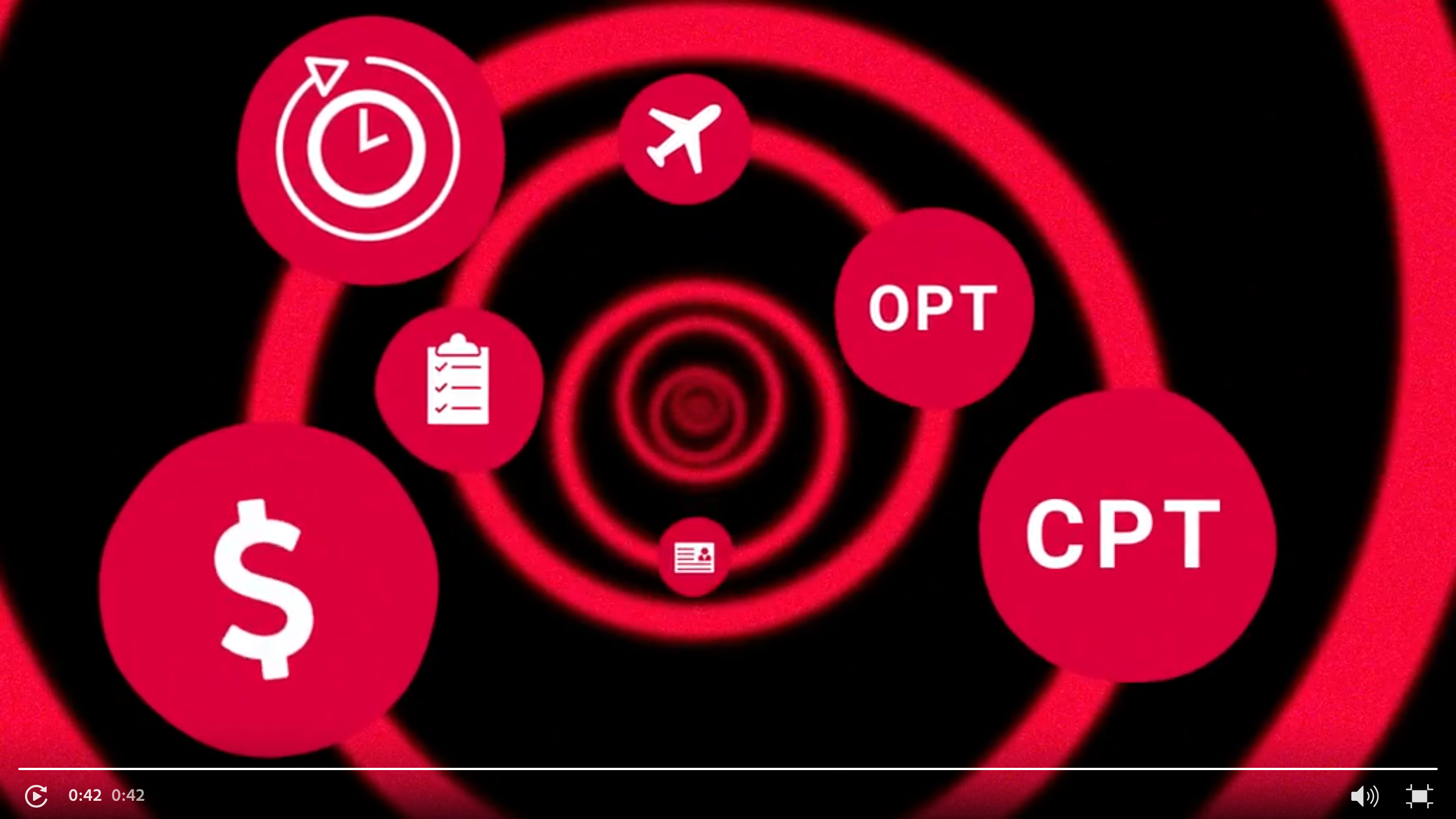
Full Development
Recordings for Quick Review
Interactive Activity
Research Presentation
(when no specific data was given)